ON-DEMAND SERVICE APP

by
Altamira
About
Android application that helps job suppliers find gig workers and visa versa using geolocation.
Industry: Utility
Tech: Messenger, Geo, Search
Dev Hours: 5412h for MVP
Multifunctional On-Demand Service App connects people who look for work with those that need work done, using geolocation.
Story Behind
Recent passing of his grandmother urged the client to take action and create something truly useful, so he dedicated the project to her because she was always helpful to everybody in her life.
He came with the idea to make an app that helps to find people nearby that can deliver on-demand services. Client chose us because he liked our portfolio and was referred by one of our former customers.
You’re probably asking yourself, what services? Any services! And that’s the best part. Unlike Uber that gives only rides or a babysitter app, the client’s core idea was not to limit the app by a certain type of service like plumbing or hairdressing.
With the client’s idea in mind, we specifically developed the app that includes different on-demand services to reach a wider audience, hence allowing more monetization possibilities. One-time jobs and services are rich in their variety, so it is clear that making a separate app for each type of job doesn’t seem like a rational option.
Use Cases
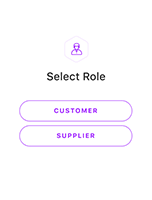
There are two roles in the app: a job supplier and user who provides a service (like driver and passenger in Uber). Therefore, it required us to develop two separate step-by-step algorithms. However, one of the most exciting features is that users can switch roles, depending on the circumstances.
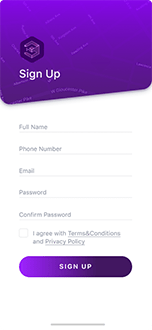
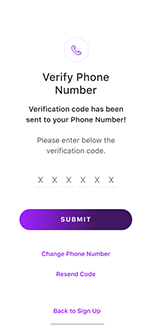
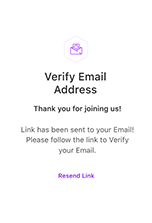
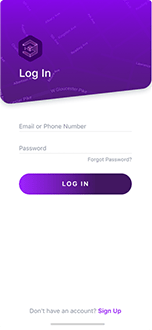
Both types of users complete registration forms and go through authorization, using sms verification. Users can register as job suppliers or as service providers but, essentially, the same user has the ability to be both.
One of the problems was to make registration process as smooth as possible, foreseeing such issues as users forgetting their passwords. This is easy to do if registration is made only with email. However, our client insisted on including verification, using a mobile phone number. Nevertheless, we quickly resolved it and it wasn’t that hard after all.
Get a Job
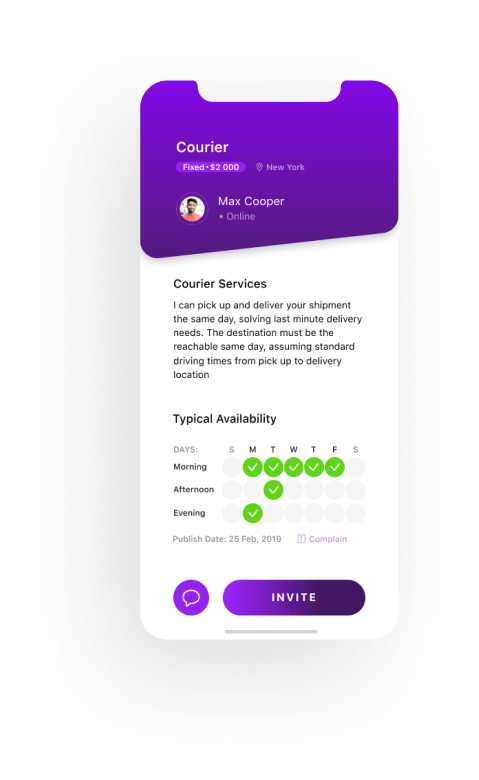
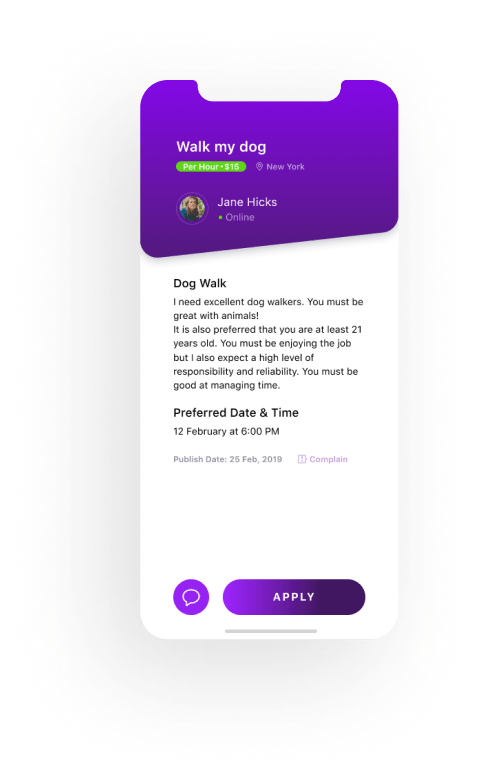
A Supplier creates a Job Offer with the job’s description, location, rate, and his typical availability. Then Customer sees the Job Offer and invites the Supplier. Customer can also make changes to the Job Offer. It is up to the Supplier, then, to accept the invite or cancel it.
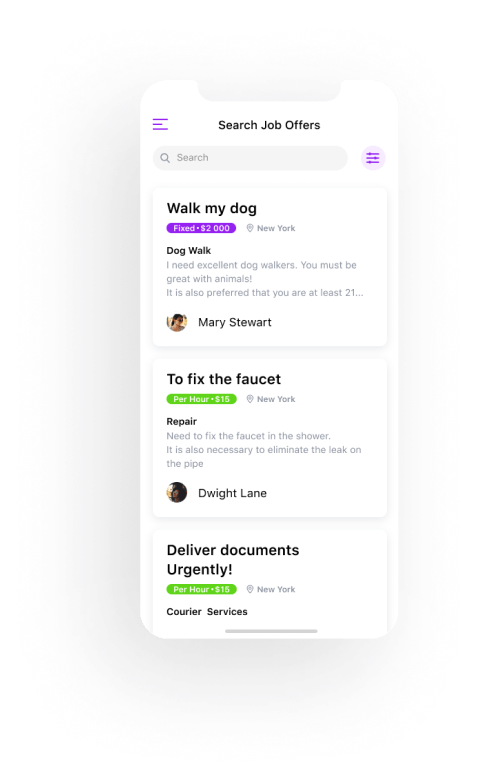
Hire
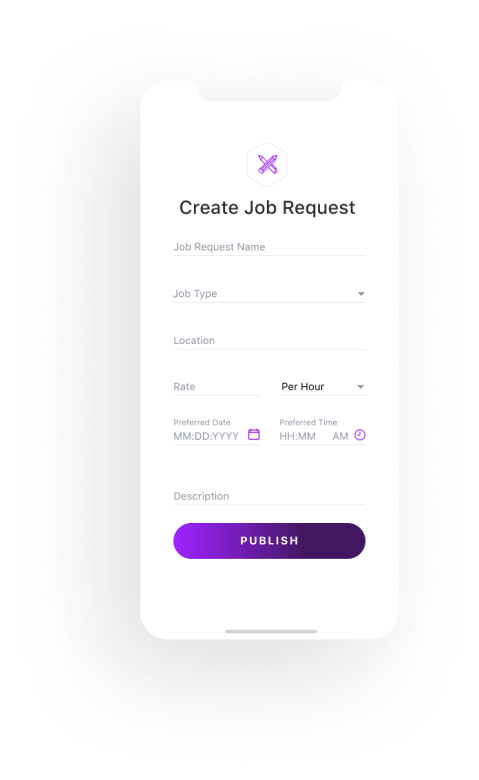
A customer that looks for a job supplier nearby creates a job request, highlighting what service he’s looking for, and when he needs it done as well as how much the job offer is worth, etc.
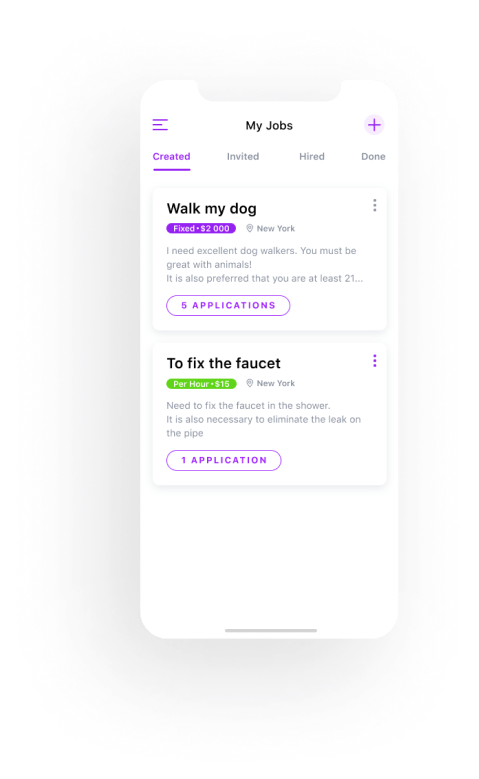
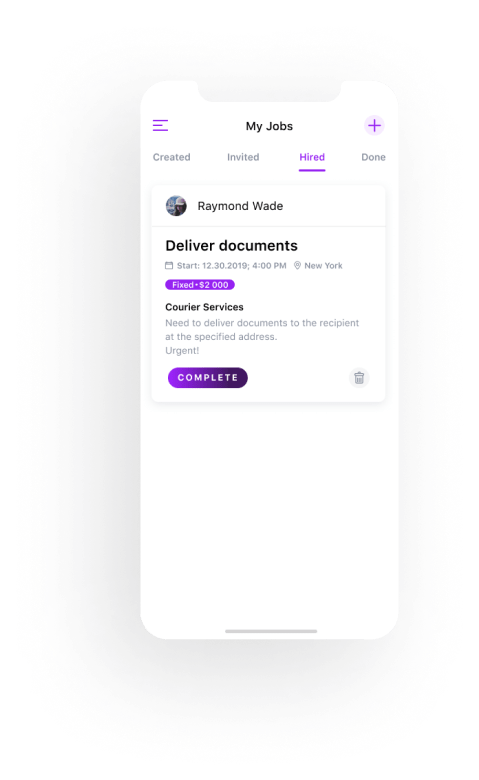
Jobs
Users see their jobs in the section My Jobs that has 4 subsections titled Created, Invited (or applied), Hired, and Done on the bar above.
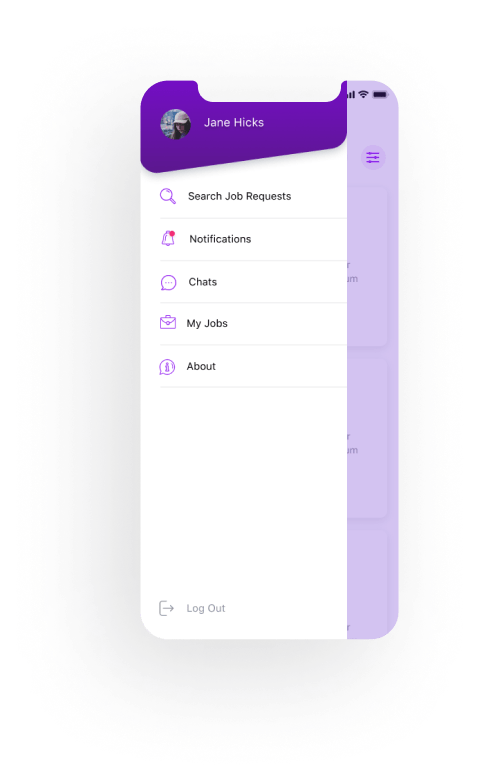
Navigation
Users can access main menu in the upper left corner (which is a usual case) which then redirects them to a sidebar.
Design
We went with violet because it still remains a trend color in 2019. Our client also provided us with his own initial wireframes that primarily used violet color. Round corners is another widespread trend because UI design mirrors the form of mobile devices which also have round corners.
Modern smartphones have remarkable color rendition, so it is now more efficient to use bright palette with contrasts and gradients. Playing with color and highlighting the most significant UI elements improves overall user experience, making it easier to notice what is important.
Minimalism is still dominant in flat design, since it helps noticing visual hierarchy of the presented objects. It wouldn’t be possible with certain bright elements sticking out. Still, standing out pays off when you need to highlight crucial elements. In our design we maintained the balance between brightness and minimalism to reach the desired effect.